Looking for the guide explaining the best WP Rocket settings? Look no more, you’ve found it!
Learn how to set up WP Rocket correctly to load site under 1sec using WP Rocket recommended settings.
WP Rocket is the best premium cache plugin for WordPress. Period.
It offers abundant features and it alone is a replacement for 7-10 other plugins you’d need to install to get the same benefits.
However, because this plugin is so feature-rich, it’s also a bit complicated to set it up for maximum performance and page speed, especially if you’re a noob who maybe has zero experience with WordPress caching.
Worry not, our guide at Technumero can help you.
Let’s go!
First, check out how WP Rocket works and improves site performance.
How WP Rocket Works and Improves Site Performance?
Caching is the process of storing static elements of web pages so that they can be accessed quicker next time they’re required.
Here’s an example.
A site visitor visits your page for the first time, for example, this WP Rocket review.
The page got fetched from the server, spending some of your hosting’s resources.
But then, because we have WP Rocket installed, this plugin created a cache version of the page which will be served the next time that particular visitor visits our WP Rocket review.
In addition to that WP Rocket also adds the Cache-Control headers to the static resources for efficient HTTP caching and enabled the preloading of web pages on mouse hover, which optimizes the perceived loading time and performance of webpages in consecutive visits.
This tremendously helps with site speed.
Website speed and fast page load time are important because of 3 reasons.
First, it’s good for the users. Users love speedy websites and are ready to leave if a site takes more than 3s to load.
Second, it’s good for you. Having satisfied users staying on your pages longer gives you more chances to convert them, whether that conversion is an email signup, click on an affiliate link, or anything else in between.
Third, it’s good for your rankings. Site Speed is a confirmed Google ranking factor and having it ticked off in your SEO to-do list will only help you scale those SERPs faster.
Installing and setting up WP Rocket caching plugin correctly helps you get all 3 benefits for your site.
Default WP Rocket Settings
WP Rocket’s default settings are already good enough to speed up any site.
These pre-loaded options claimed to auto-apply 80% of web performance practices for a blazing-fast website. However, there are several settings we can modify for optimum performance.

Recommended WP Rocket Settings to Achieve less than 1sec Load Time
Here are the best WP Rocket Settings in a nutshell, check out our detailed analysis on each point in the next section.
| Best WP Rocket Settings | Enable / Disable |
| Cache | – Enable mobile cache – Disable User Cache |
| File Optimization | – Minify CSS and JS – Enable Combining CSS and JS – Enable Optimize CSS delivery – Load JS deferred |
| Media | – Enable Lazy Loading – Disable Emojis and WordPress Embeds – Enable WebP Caching, use ShortPixel to generate WebP images – Enable Image Dimensions |
| Preload Cache | – Enable Sitemap based cache preloading – Enable Internal link preloading – Prefetch DNS in case of using third-party scripts – Preload Google fonts is recommended if loading external fonts |
| Advanced Rules | – Add your sitemap in the Never Cache URL(s) – Only use other rules if you are very sure of it, otherwise, the default setting is fine |
| Database | – Enable Post revisions, auto drafts, and trashed posts cleanup under Post Cleanup – Enable Auto Transients Cleanup and Database Cleanup – Set Automatic cleanup frequency to Monthly or Fortnightly (sync it with backup) |
| CDN | – Enable CDN if you are using one. – We recommend using BunnyCDN. Use code TECHNUMERO for a $5 Free Credit |
| Heartbeat | – Enable Heartbeat Control |
| Add-Ons | – Enable Google Analytics to remove browser caching warning for Google Analytics |
| Image Optimization | – Auto Enabled if you use the Imagify plugin |
| Tools | – Useful to import and export WP Rocket plugin settings |
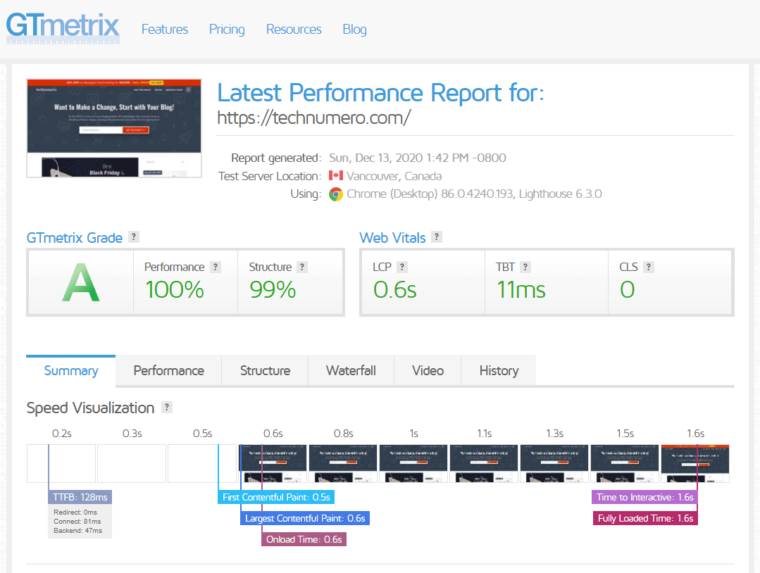
WP Rocket enables us to achieve less than 400ms load times on Pingdom; a 100% Performance score on GTmetrix and Scores 99 on Google PageSpeed. Our main page of 273.2 KB scores 93 on the KeyCDN speed test tool with just 17 requests.
Let’s understand each option of WP Rocket in detail.

How to Set up WP Rocket Correctly?
WP Rocket settings are pretty extensive, but also very easy to understand, especially if you follow the 13-step tutorial below.
Step #0- Installing and Activating the Plugin
I bet you found this article in Google or Bing after your searched for queries like “WP Rocket settings” or “how to set up WP Rocket correctly” or “what are the best settings for WP Rocket.”
Because of the nature of those queries, I’m willing to bet again that you already purchased WP Rocket and are now looking to learn how to set it up correctly.
Am I right?
So I won’t tell you how to install and activate this plugin.
The only thing I want to add is that as soon as you activate WP Rocket, it automatically starts caching your site, and the default WP Rocket settings are already very good.

Here’s how to super-optimize WP Rocket to draw maximum value out of it.
#1. Dashboard
Here you can see the basic overview of your WP Rocket plan.
You can also do some quick actions like:
Clean Cache – clean all cache files across the site;
Preload Cache – instruct WP Rocket to re-cache your site and have a cached version of all pages/posts ready to be deployed;
Clean OPcache – especially helpful for websites running on PHP (which are most sites btw).
Finally, you can also opt-in to give usages statistics data to WP Rocket. This is not a requirement and doing so might make your site slightly slower, but you will not notice it.

#2. Cache
WP Rocket caching settings are mostly good as they are.
Here are the things to pay attention to.
Mobile Cache (+separate cache for mobile users) – leave this unchecked. It’s because most themes nowadays are mobile responsive and will serve both desktop and mobile users equally well.
Only enable this feature if you use a dedicated plugin to build a mobile version of your site (for example WP Touch, Auto Optimize, Jetpack…).
User Cache – Leave this disabled on normal WordPress sites and blogs.
However, enable it if you run a membership site or a Woocommerce store, where every visitor needs to be served their own version of cached content.
Cache Lifespan – here you can set the time period after which WP Rocket will delete the old cache globally, and automatically create a new one.
The default setting is 10h, which is optimal for larger sites, but if you run a pretty static website, you can safely crank it up to once per 24h.
This will save some server resources and further improve your site’s speed.

#3. File Optimization
In this section of WP Rocket settings, you can minify CSS and Javascript.
To minify means that those static elements will get smaller file sizes, which means they’ll load faster and your site’s speed score will improve.
The problem though is that sometimes, minification can break a site so much that it can’t even load.
If that happens to your blog, all you need to do is go back and disable this feature, and your site will return to normal.
Alternatively, it often happens that only a few files can’t be minified properly.
In that case, you need to find and add those files to the “exclude CSS and JavaScript” fields. Then you’ll still get the benefit of optimized CSS delivery without breaking your site into pieces.
And Combining CSS files option will merge all the CSS files into one file, which reduces the no. of HTTP requests.
We have written a detailed post on minifying and combining CSS and JavaScript files, checkout for more details.

Finally, since JavaSscript is so heavy, you can set it so that it loads last after CSS and HTML are already downloaded and shown on the page.
Again, if there are pieces of JavaScript code you need to be loaded as fast as possible, you can exclude them from defer JavaScript feature.

There’s also a delay JavaScript execution where you can delay Java from loading until the user scrolls down to it.
This is similar to the lazy loading feature and very helpful for page speed as unnecessary elements won’t be loaded until they become needed.

#4. Media
This WP Rocket setting handles how your media (images and videos) are loaded on the page. The most important setting here is to turn on lazy loading for both images and videos.
LazyLoad –
What is lazy loading?
Lazy loading is when a plugin delays the loading of images, iframes, and embedded videos until the user comes into their viewport.
LazyLoad helps you to Defer offscreen images, one of the recommendations by Google PageSpeed Insights, and you should enable it for performance improvement.
Learn more about the lazy load offscreen images here.
Pro tip: also enable the “replace YouTube iframe with image preview” setting.
Videos always take the longest to load and enabling this cuts the load process to 10% of the normal loading speed.

Other settings in this area are:
Image Dimensions – enable this feature and WP Rocket will add missing width and height attributes to images.
This will help you get both tangible speed improvements and better scores on Pingdom and GTmetrix, and it’s optimal for the user too.
It’s because it helps prevent drastic layout shifts while the page loads, and this in turn boosts the reading experience for your visitors.
Disable WordPress Embeds – Enable this feature to prevent other sites from embedding your images in their blog posts. This saves you bandwidth and server resources.
Enable WebP Caching – WebP is a new image format that loads faster and looks better than JPEG and even PNG. If you enable this feature WP Rocket will serve WebP cached images to compatible browsers.
However, WP Rocket can only work with existing WebP images and it can’t create them for you. So leave it turned off if your images are already not in WebP format.
Use free plugins like EWWW Image Optimizer to generate WebP images. Though we use the premium version of the ShortPixel plugin for image optimization, you can also use that at a fraction of the cost.
Note: WP Rocket will automatically detect if you’re not using WebP image format and their advice is to leave this setting off.

#5. Preload Cache
Cache preloading is a feature you need to turn on when going through WP Rocket settings.
This feature instructs WP Rocket to comb through your site following links, starting from the homepage, and cache everything in its path.
Then, after it’s exhausted all the links it could find, WP Rocket peruses your XML sitemap to ensure no important page or post on your site is left uncached.
Finally, with this setting turned on, WP Rocket will automatically preload content as soon as you update or publish a new post.

Preload Links – according to WP Rocket documentation about preload links, the link preloading feature enables WP Rocket to monitor user behavior on the page.
If a visitor hovers over any link for 100ms+, the HTML of the page that the link points to is automatically fetched in the background, so it can be served super fast in case the user actually clicks on it.
Prefetch DNS Requests – enable this feature so that WP Rocket can load external scripts and requests on your site faster by anticipating them.
You first need to find all extra scripts running on your site, and then you need to copy/paste them into the Prefetch DNS request section.
Preload Fonts – add a list of fonts in WP Rocket settings so that you force browsers to download and load important font files and static files early on, instead of waiting to find them.
This helps your content, specifically, text, appear faster for the user.

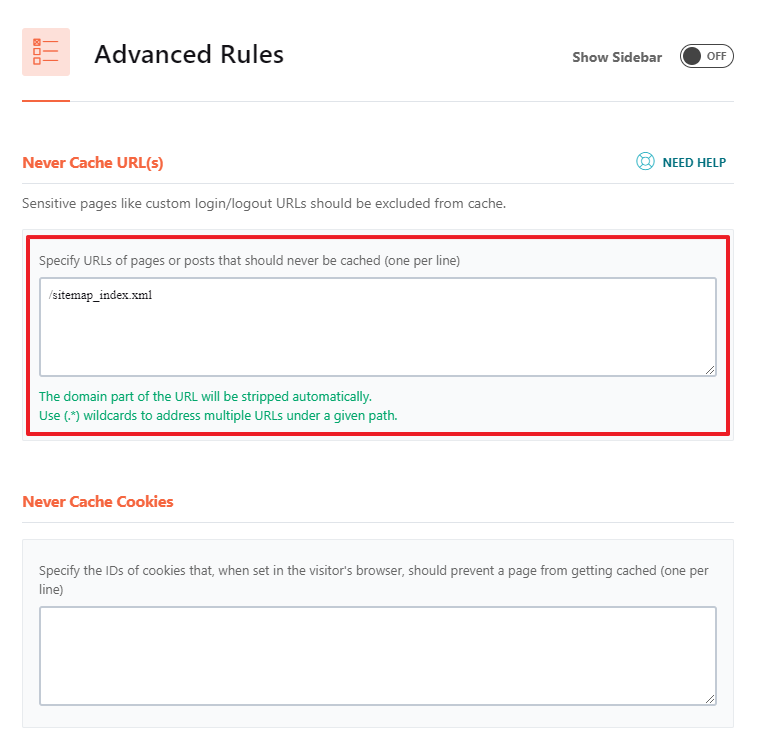
#6. Advanced Rules
Advanced Rules area of WP Rocket settings is one I suggest you steer clear from.
This area is more for people running e-commerce sites or other complicated sites that are not WordPress blogs.
And you really don’t need to change anything here because the default settings are good as they are.
Just for reference, here’s what you can do inside WP Rocket settings for WooCommerce and the e-commerce area.
Never cache URL(s) – If you’re using an eCommerce shopping cart that WP Rocket doesn’t support and can’t cache, then exclude that shopping cart (+checkout pages) here.
Never Cache Cookies – Tell WP Rocket not to cache pages when a certain full or partial IDs of cookies is present in the visitor’s browser.

Never Cache User Agent(s) – this rule prevents Googlebot and other bots from caching pages.
Always Purge URL(s) – here you can add a list of posts you want to be purged from the cache whenever you make an update to them.
This setting is kinda redundant because WP Rocket automatically clears and updates the cache for your blog based on the global cache rule and schedule.
Cache Query Strings – this is mostly used to cache price filters on eCommerce and search result pages.
Don’t touch this setting if you have a normal WordPress blog.

#7. Database
By doing some spring cleaning of your database, you can make your site, and especially your wp-admin area significantly faster.
Posts Cleanup – delete revisions, auto drafts, and trash posts. Note: exclude revisions from post-cleanup if you use them or plan to use them in the future.
Comments Cleanup – delete spam and trashed comments;

Transient Cleanup – transients are data your plugins need to run efficiently. It’s safe to remove them because each plugin will regenerate the files it needs when it needs them.
Database Cleanup – this optimizes data tables so they run more efficiently.
Automatic Cleanup – Set here how often you want WP Rocket to automatically clean up everything on the above. Unless you run a very active and constantly changing blog (pick daily cleanup then), I think monthly cleanup is optimal.

#8. WP Rocket CDN Settings
CDNs (Content Delivery Networks) are great if you have a global audience and you wish your site to load instantaneously for all of them.
WP Rocket plugin lets you hook up your existing CDN account with it (we recommend Cloudflare, StackPath, and BunnyCDN) or you can use RocketCDN, their proprietary service
Which one you pick depends obviously on you and your site’s needs, but one tip I want to share is that you need to check where each CDN has most of its servers.
If your traffic is 90% from Asia, and CDN X has servers all across that continent, then it makes sense to use that one with WP Rocket.

#9. Heartbeat
An Overactive WordPress Heartbeat function can slow down your wp-admin area and drain server resources.
For most bloggers, it pays to severely limit heartbeat, and often, you can totally disable it without losing any functionality of your WordPress site.
I recommend you use this WP Rocket setting to first slow down WordPress heartbeat and see the effect on your site’s performance.
And later you can stop the heartbeat completely if there are speed issues.

#10. Add-Ons
WP Rocket has several add-ons you can enable to extend its functionality.
Whichever of the services below you use, make sure you activate the appropriate add-on.
Google Analytics – Install this WP Rocket add-on so that your site hosts Google analytics scripts locally on your server. This will both speed up your site a bit and fix “leverage browser caching” errors in Google Page Speed Insights.
Facebook Pixel – The same as above, except that this time the Facebook pixel is going to be locally hosted on your server.
Varnish – Install this add-on if you host with hosts that use Varnish cache (Cloudways, Flywheel, WPEngine).

Cloudflare – if you use Cloudflare CDN, then connect it with WP Rocket via this add-on.
Sucuri – If you use Sucuri to protect your site from external threats, then enable this add-on and hook it up to work with WP Rocket. Enabling this add-on ensures that whenever the WP Rocket cache is cleared, the Sucuri cache is emptied as well.

#11. Image Optimization
Here WP Rocket suggests you install Imagify, their proprietary image optimization plugin that is fine-tuned out of the box to work with WP Rocket.
Should you install and use Imagify?
I say that in most cases, yes. Because Imagify is an excellent plugin that will bulk-optimize your current images and will auto-optimize every uploaded image from now on.
Yes, there are equally good or even better image optimization plugins out there (ShortPixel, I’m looking at you,);
but the problem is these are premium plugins that cost money, while Imagify is free and comes bundled with WP Rocket.

#12. Tools
Here you can take advantage of the tools WP Rocket provides for easier plugin management.
Export Settings – you can export the current ideal WP Rocket settings so as to be able to quickly deploy them on other sites.
Import Settings – if you already have a file with the ideal WP Rocket settings, you can import it here.
Rollback – if the newest release of this plugin is causing you problems, then revert to the last one which was working great for you. And then contact support for assistance.

#13. Tutorials
I like to flatter myself that my WP Rocket settings tutorial is all you need to set up WP Rocket successfully 🙂
However, I don’t want to be presumptuous, and just in case…
Here you can watch a bunch of videos that show you how to set up WP Rocket correctly.

P.S.
Here you can see the official WP Rocket support and documentation.
Performance Test Results
These WP Rocket settings help us achieve less than 400ms load times. Check out the results below.
Do you want to speed up your site and load under 1se, download WP Rocket today and read our in-depth WP Rocket Review.


WP Rocket Alternatives
WP Rocket is one of the most popular caching plugins for WordPress, offering a range of features to help boost website performance. However, if you are looking for alternatives to WP Rocket, there are several other caching plugins out there.
Let’s take a look at the top five WP Rocket alternatives that you can use to improve your website’s performance.
FlyingPress
FlyingPress is a WordPress optimization plugin that provides powerful caching capabilities. It allows you to cache your website’s pages and posts, as well as improve loading times by minifying CSS and JavaScript files. It also has advanced features such as preloading URLs and support for Content Delivery Networks.
FlyingPress comes preloaded with several critical functionalities such as image lazy loading, lazy rendering, and defer scripts. Similar to WP Rocket, the plugin generates Critical CSS and removes unused CSS to improve Core Web Vitals.
FlyingPress prioritizes critical resources like above-the-fold images, and fonts to load in high priority and Reduces Layout Shifts by adding missing width and height attributes to images.
Overall, FlyingPress is a better WordPress optimization plugin than WP Rocket. However, you have to pay a premium to use this performance plugin. WP Rocket, on the other hand, is the most value-for-money WordPress caching plugin.
LiteSpeed Cache
Firstly, LiteSpeed Cache is a powerful, free, and flexible caching plugin that is specifically designed for websites running on LiteSpeed-powered web servers.
LiteSpeed Cache offers a comprehensive suite of caching and optimization tools, including page caching, database optimization, browser caching, and minification. It even includes Free QUIC.cloud CDN Cache and Object Cache support for Memcached/LSMCD/Redis, which is a fantastic value-add.
It offers many of the same optimization features as WP Rocket. For example, it automatically generates Critical CSS, loads CSS asynchronously, and defers/delays JS loading. Additionally, it offers lazy loading images, responsive image placeholders, DNS prefetching, and supports multiple CDNs, making it a very flexible option for website owners.
It also includes an easy-to-use dashboard for managing your settings. It is a great alternative to WP Rocket for those looking for an optimized caching solution for their websites.
W3 Total Cache
One such option is W3 Total Cache, a free caching plugin for WordPress that is designed to improve the performance of your website and has many of the same features as WP Rocket.
W3 Total Cache is one of the oldest and most popular caching plugins for WordPress. With W3 Total Cache, you can easily speed up your website by utilizing various caching methods, including page cache, object cache, and database cache.
Apart from various caching, it offers a wide range of features such as database optimization, minification, content delivery network (CDN) support, and much more.
Plugin setup could be overwhelming due to a lot of options, but you can easily configure W3 Total Cache WordPress plugin with these settings for the best performance. It is also regularly updated, making it a good choice for those who want reliable performance.
WP Fastest Cache
Another alternative to WP Rocket is WP Fastest Cache. WP Fastest Cache is a simple plugin that focuses on providing an easy-to-use interface with basic caching features.
This plugin is also free and offers similar benefits to WP Rocket, including minification of CSS and JavaScript files, page caching, and gzip compression, as well as browser caching. It also has support for CDN networks and other advanced features.
Furthermore, it has an easy-to-use interface that will suit novice users who may not be familiar with complex plugins like WP-Rocket or W3-Total-Cache.
You can also opt for its premium version which offers additional features like image optimization and lazy loading that can give your website an extra boost in terms of its speed and performance.
Overall, these alternatives provide comparable solutions to help increase website performance at no cost or at a lower cost compared to WP Rocket while maintaining a good user experience on the front-end side.
Why is Caching Crucial for Website Speed, Especially if You Host With Slow and Cheap Hosts?
It’s simple.
Cheap hosts, especially cheap shared hosts cut corners left and right when it comes to their hosting services.
Their goal is to earn as much money as they can and they’ll throw a million sites on one server if they can.
This results in poor site speed across the board, especially on your best and most trafficked pages. It’s a disaster as slow-loading sites don’t convert at all.
Caching helps because it takes the load off that overburdened server.
By caching your pages and storing them in visitors’ browsers, WP Rocket takes the load of server resources and this makes your site run faster.
Looking for more optimization, here are the 40+ Best WordPress Speed Optimization Plugins you can use to speed up your site.
Final Words About the Ideal WP Rocket Settings
Look:
If you’re going to use WP Rocket, you might as well use it to the fullest.
And the best way to do that is to follow the steps in this WP Rocket settings tutorial.
Do it and I guarantee you will have a stellar WP Rocket setup that will make your site blazingly fast.
And, if you get stuck (you won’t, it’s simple) feel free to shoot me a message in the comment section below, and I’ll gladly respond.
WP Rocket Settings FAQ
What are the Best WP Rocket Settings for 2023?
The best WP Rocket settings for 2023 can be found above. Just scroll above and start reading, step by step.
How to Use WP Rocket?
First, you should install the plugin. Your WordPress site needs all the help it can get to be super fast. Second, set up WP Rocket the right way, and the best way to do it is to follow the guidelines outlined in this guide.
How Do I Use a CDN With WP Rocket?
You can either use RocketCDN, which is their proprietary service, Or you can integrate your current CDN with WP Rocket. We recommend using BunnyCDN, check out the article for more details and a promo code for free credit.
Which Image Optimization Plugin Works Best With WP Rocket?
They all work well, but the only one to seamlessly integrate with WP Rocket is Imagify. It’s because Imagify is their plugin designed specifically to work in conjunction with WP Rocket on WordPress sites.
Is WP Rocket Better Than WP Fastest Cache, WP Super Cache, and WP Total Cache?
Those caching plugins are great too, but WP Rocket is a shade or two better. It’s because it offers more features than its competitors, and it removes the need for you to install 5+ additional plugins. So, with WP Rocket you get more features per fewer plugins installed on your WordPress site.
Do I Have to Use WP Rocket Latest Version on My Site?
Yes, you do. I know it’s tempting to use the free, nulled version of the plugin, but you really shouldn’t. It’s because hackers use nulled plugins to gain access to other websites. They’re infected and unsafe.








After Reading this I will replace the WP cache with the WP rocket. Thank you for the nice article sir.
Hello Saurabh,
Thank you for sharing such a long & informative article.
Regards,
Shakir Bawani
Hi SAURABH ,
Using your guide on Wp Rocket setup really proved helpful and increase my site performance
I use WP Rocket. my page speed now is 99/100
My website loading time has gone down in the past few days. So, I purchased WP Rocket and implemented all the above settings that you mentioned in this post. Now my website flies like a rocket.
Thanks for this beautiful post.