Do you want to remove Font Awesome from WordPress theme or plugin? If you are looking for a simple yet powerful guide, keep reading this article.
In this article, I will walk you through a few simple and effective methods for completely removing or disabling Font Awesome files from your site’s frontend, helping you streamline your site for optimal performance.
Font Awesome is a free, high-quality, open-source icon library often used in many WordPress themes and plugins.
While it adds visual flair to websites, it often loads a large set of icons, even when only a few are needed.
This can lead to slower loading times and unnecessary bloat in your site’s code. Many users look to remove icon fonts WordPress themes add by default, especially if these icons are not being used.
If you’re aiming for a faster, more optimized WordPress site, removing Font Awesome or limiting its use can make a noticeable difference.
TL;DR
How to Remove Font Awesome from WordPress
To remove Font Awesome from your WordPress site:
- Identify how Font Awesome is being loaded (theme, plugin, or page builder like Elementor).
- Remove or dequeue Font Awesome by:
- Adding
wp_dequeue_style( 'fontawesome' );in your (child) theme’sfunctions.php - Deleting any
@importor<link>calls to Font Awesome in your theme’s CSS files. - Using plugins like Perfmatters or Asset CleanUp to disable Font Awesome globally or per-page.
- Adding
- Clear your cache and re-test your site’s speed and appearance.
In this post, we will show you
- What Font Awesome is
- Why you should remove it
- How to properly remove it from your WordPress
- How to limit and optimize Font Awesome icons
And so on.
It is a definitive guide for anyone who needs to know more about Font Awesome and how to optimize its usage.
Before going further, let’s learn what Font Awesome is.
☲ Table of Contents
- How to Remove Font Awesome from WordPress
- What Is Font Awesome
- Why You Should Remove Font Awesome from WordPress Theme or Plugin
- Font Awesome’s Impact on Website Performance
- How to Check If Your WordPress Site is Loading Font Awesome
- How to Remove Font Awesome from WordPress Theme and Plugin
- Remove Font Awesome from any Website (Non-WordPress)
- How to Optimize Font Awesome Usage in WordPress
- Frequently Asked Questions
- What Is Font Awesome and Why Is It Used in WordPress Themes?
- How Can I Tell If My WordPress Theme Is Loading Font Awesome?
- Can I Remove Font Awesome Using a Child Theme?
- What Are Pro Icons in Font Awesome?
- Will Removing Font Awesome Affect My Typography Settings?
- How Do I Download Pro Icons from Font Awesome?
- Does Removing Font Awesome Improve User Experience?
- Are There Lighter Alternatives to Font Awesome?
- Can a Cache Plugin Cause Icons to Not Load Properly?
- What Should I Do If a Plugin Conflict is Affecting My Icons?
- Where Can I Find the Icon ID in WordPress?
- How Do I Add a Dropdown Icon in a WordPress Menu?
- How to Remove Font Awesome from Divi?
- What if Disable Font Awesome – Not working
- Conclusion
What Is Font Awesome
Font Awesome is a popular icon toolkit used in WordPress themes and plugins to display scalable vector icons.
It was created by Dave Gandy in 2012 and has since become one of the most popular icon libraries on the web.
It includes a wide range of icons from social media logos to interface elements that can be easily styled using CSS.
Unlike image-based icons, Font Awesome icons are rendered as fonts, allowing developers to change their size, color, or alignment without affecting quality.
These icons are often loaded through external CSS files or CDN links and are widely used in themes, page builders like Elementor, and plugins to enhance visual design.
Why You Should Remove Font Awesome from WordPress Theme or Plugin
Font Awesome may be popular, but it often loads bulky files even when only a few icons are used.
This leads to unnecessary lines of CSS and JavaScript code, increasing your page size and slowing down load times.
Many WordPress themes and plugins enqueue Font Awesome by default, whether you use it or not. If you’re not relying on these icons, keeping them adds no visual value but does impact performance.
Overloaded icon files, like unused icons or outdated Font-Awesome files, contribute to longer execution time and poor optimization by default.
Removing Font Awesome helps clean up your codebase, reduce HTTP requests, and improve your performance metrics on tools like PageSpeed Insights and GTmetrix.
It also eliminates potential styling conflicts and avoids visual issues like broken icons or ugly typography caused by missing or clashing icon elements.
For users focused on performance and clean UI, ditching unnecessary icon libraries brings both speed and a better user experience. So, disable Font Awesome if that is not working well for you.
If you’re searching for ways to disable Font Awesome WordPress site-wide, follow the step-by-step methods covered below.
Font Awesome’s Impact on Website Performance
The impact of Font Awesome on WordPress sites is mainly related to performance. When Font Awesome is loaded, it adds additional HTTP requests and increases the page size, which can slow down the page load time. This can have a negative impact on user experience and SEO.
The latest FontAwesome version 6.7.X has a wide variety of 26k+ icons across 8 styles and 68 categories, and most of the time we only use a few icons out of that for social sharing buttons, navigation buttons like menus, post meta, etc.
There are two common ways to use Font Awesome icons on your website since version 5: SVGs and Web Fonts. Only Web Fonts files can be used in previous versions, such as Font Awesome v4.
When you implement Font Awesome on a site using Web Fonts, it loads one CSS file of 93 kb (i.e., font-awesome-all.css) and one web font file of 408 kb (i.e., fontawesome-webfont.woff2). Similar to this, if you use their SVG + JS framework, it loads an additional 4-kb JS file and replaces the web font file with SVG icons.

Font Awesome Performance Test
I tested the “Get Started” page for the Font Awesome website using PageSpeed Insights and GTmetrix to determine the effect of Font Awesome on website loading speed, and the results were startling.

It took 3.1 seconds to completely load the 3.40 MB page.
According to PageSpeed Insights, removing Font Awesome’s JS and CSS files could result in a potential time savings of about 0.8 seconds. Let’s assume that the web font file took 0.2 seconds to load. By removing Font Awesome, we can reduce loading time by about 1.0 seconds.
The revelation is crystal clear – Font Awesome (files) took up a significant chunk of the website’s loading time, accounting for approximately 30% (1 second) of the total loading time that clocked in at 3.1 seconds.
The Font Awesome performance impact is most noticeable on sites where the entire icon set is loaded but only a few icons are displayed.
Please take note that the outputs of similar tests can vary depending on numerous variables, including but not limited to the testing location, internet speed, and the source of font files (whether it’s from the same server or a CDN). All of these elements have an impact on the loading time of a website, resulting in each case being unique in its own way.
I would recommend you also test your website on speed testing tools to measure the impact before drawing any inferences.
So, Font Awesome icons affect your website and increase website loading time. As per the industry standards, your website should load in less than 1.0 or 1.5 seconds. Google also prefers websites with small loading times in search results.
You can speed up WordPress by removing icons you don’t use, such as unused Font Awesome files, which reduces file requests and overall page weight.
Now, it is totally up to you whether you want a fancy website with icons and all, or you want a faster-loading website.
How to Check If Your WordPress Site is Loading Font Awesome
You can check if Font Awesome is loading by:
- Open your website in Chrome.
- Right-click > Inspect > Network tab.
- Refresh the page and look for files named
fontawesome.css,all.min.css, or similar.
If found, follow the removal steps below.
Alternatively, you can test your site using speed testing tools such as PageSpeed Insights or GTmetrix to see if the tools suggest any optimization for Font Awesome.
How to Remove Font Awesome from WordPress Theme and Plugin

To remove Font Awesome from a WordPress theme, there are two primary methods available:
- Manually
- Using a dedicated plugin
Below, we will show you both methods. Therefore, you can select an option based on your specific requirements and preferences.
Pro Tip: Always backup your site before making any changes, and test after each step.
Manual Method
If you want to remove Font Awesome icons from your WordPress site manually, the first step is to identify where Font Awesome is being used on your website.
It is generally integrated into the PHP or CSS files of your WordPress theme.
Once you have identified where Font Awesome is being used, follow the instructions given below to manually remove or disable Font Awesome from WordPress.
Functions.php Method
Many popular WordPress themes like Avada include Font Awesome in the theme itself, and it loads locally from your server.
To remove Font Awesome from a WordPress Theme or plugin, you need to use the function wp_dequeue_style in the functions.php file.
First, identify the $handle of the stylesheet that you want to remove.
$handle is the unique name of your stylesheet; in this case, it was fontawesome.
I suggest you look into the functions.php file for the following Font Awesome line of code to get the handle of your stylesheet.
wp_enqueue_style( ‘fontawesome’);
Remove Font Awesome via functions.php
Add this code to your theme’s functions.php:
//* TN Dequeue Styles - Remove Font Awesome from WordPress theme
add_action( 'wp_print_styles', 'tn_dequeue_font_awesome_style' );
function tn_dequeue_font_awesome_style() {
wp_dequeue_style( 'fontawesome' );
wp_deregister_style( 'fontawesome' );
}
This approach lets you dequeue Font Awesome to prevent its stylesheet from loading on your site’s frontend.
To safely disable Font Awesome from a WordPress theme, we suggest you create a child theme and then add this WordPress dequeue style code to the functions.php file of your child theme rather than your main theme file.
Do not forget to back up your original functions.php file before making any changes. So that, if something goes wrong, you can revert using the backup.
Elementor Method
Add the following code to remove Font Awesome from Elementor:
//* Elementor - Disable Font Awesome by TechNumero
add_action( 'elementor/frontend/after_register_styles', 'deregister_elementor_icons', 20 );
function deregister_elementor_icons() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}
To remove Font Awesome from Elementor/Divi/Avada themes that load by default, follow the specific dequeue or plugin methods outlined here.
We would recommend using the Code Snippet plugin to safely add this code to your site. Otherwise, adding this code in functions.php directly will also work.
Style.css Method
If Font Awesome is being called from the style.css file in your theme, as shown below.
You can remove Font Awesome by deleting the line starting with @import url(………..).
@import url(/css/font-awesome.min.css);
or
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css);
Once you delete these Font Awesome imports from CSS, Font Awesome will stop loading on your website. This method is also applicable to non-WordPress sites.
Remove Font Awesome from WordPress with Plugin
Two of the main plugins we have tested and recommend are
- Perfmatters
- Asset CleanUp
Here is how you can utilize these plugins to optimize Font Awesome.
1. Perfmatters
- Install and activate the Perfmatters plugin.
- Go to the Perfmatters settings page.
- Click on the “Script Manager” tab.
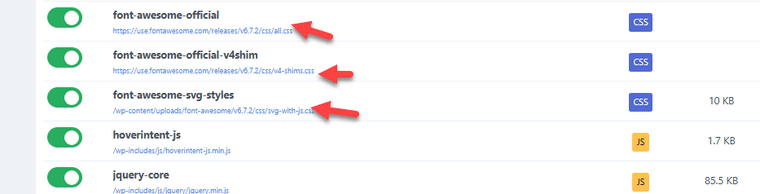
- Scroll down to find the Font Awesome script.
- Toggle the switch next to the Font Awesome script to disable it.
- Click the “Save Changes” button.

2. Asset CleanUp
- First, install and activate the WP Asset CleanUp plugin.
- Go to the plugin settings pages and select the “Frontend” tab.
- Now, look for the “Font Awesome” option and uncheck the box to disable it.
- Save the changes, and you are done.
Now, you can see that Perfmatters and Asset CleanUp make it easy to unload Font Awesome on specific pages or across your entire WordPress site.
And using these performance plugins to optimize Font Awesome is very straightforward and beginner-friendly.
Remove Font Awesome from any Website (Non-WordPress)
If you own a non-WordPress site, there is a high chance that Font Awesome is being directly called from the index.html file.
Open the index.html file in a text editor, and find the code that starts with
<link rel=”stylesheet” href=”…………….”>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" >
or
<link rel="stylesheet" href="https://yourdomain.com/assets/css/font-awesome/4.4.0/css/font-awesome.min.css">
Remove these lines as mentioned in the above code snippet from the index.html file and save the changes. And you are done, Font Awesome will not load on your site.
How to Optimize Font Awesome Usage in WordPress
Sometimes, removing Font Awesome entirely from the website may not be the ideal choice. In that case, you can optimize it to reduce the page load time and improve the user experience.
There are several strategies to optimize WordPress icons, including minimizing icon libraries and replacing them with lightweight SVGs.
Here is how you can optimize Font Awesome usage in WordPress:
- Host Locally and Minify: Download the required icon sets and load them from your server. You can then minify the CSS file to remove unnecessary code and reduce file size.
- Use SVG Instead: Consider replacing some icons with inline SVGs. These are lightweight and styleable through CSS, offering better performance and flexibility.
- Defer or Async Load the Script: Use the
deferorasyncattribute when enqueueing Font Awesome scripts via PHP to prevent them from blocking other resources. - Load Only the Icons You Need: Instead of loading the full Font Awesome library, use the Kit feature from Font Awesome or customize the CDN link to include only the icons you’re actually using.
- Use a CDN: If you decide to continue using Font Awesome, you can enhance performance by utilizing a CDN like BunnyCDN to host the files. A CDN (Content Delivery Network) stores files on multiple servers around the world, which reduces the distance the files need to travel and improves page load times.
- Pair with Caching Plugins: Tools like WP Rocket or W3 Total Cache can combine and minify Font Awesome files along with other static assets for improved load times.
For better performance, consider using Font Awesome alternatives like Feather Icons, inline SVGs, or native theme icons instead.
Want more WordPress performance tips? See our complete guide to speeding up WordPress. Speed Up Now!
Frequently Asked Questions
Now, let’s examine some frequently asked questions about this topic.
What Is Font Awesome and Why Is It Used in WordPress Themes?
Font Awesome is a popular icon library that many WordPress themes load by default to display icons across the site. While it provides useful icon elements, loading the entire library can slow down your website and include many unused icons.
How Can I Tell If My WordPress Theme Is Loading Font Awesome?
You can inspect your site’s source code or use browser developer tools to check if a font-awesome.css file or similar is being loaded. It usually shows up in the header or footer section of the site.
Can I Remove Font Awesome Using a Child Theme?
Yes, using a child theme is the safest way to remove Font Awesome without altering the core files. You can dequeue the CSS and JavaScript using simple PHP code in the child theme’s functions.php.
What Are Pro Icons in Font Awesome?
Pro Icons are part of the premium Font Awesome package and include additional styles like duotone, light, and thin. To access them, you need to purchase a Pro license and connect your site to the Font Awesome kit.
Will Removing Font Awesome Affect My Typography Settings?
No, removing Font Awesome won’t directly affect typography settings. However, some themes bundle icon fonts and Google Fonts together, so always double-check to avoid ugly typography or layout shifts.
How Do I Download Pro Icons from Font Awesome?
To download Pro icons, log in to your Font Awesome Pro account and access the Pro download area. You can then upload the files to your WordPress theme or enqueue them using a kit.
Does Removing Font Awesome Improve User Experience?
Yes, eliminating unused assets like Font Awesome can reduce load times and prevent visual clutter from unnecessary icons, leading to a cleaner default UI and better benefits for users.
Are There Lighter Alternatives to Font Awesome?
Absolutely. You can use inline SVGs, icon sets like Feather Icons, or even theme-native icons. These alternatives allow better control over icon color, size, and styling directly within your CSS file.
Can a Cache Plugin Cause Icons to Not Load Properly?
Yes, a cache plugin can sometimes interfere with icon loading, especially if it minifies or delays scripts. Try clearing your cache and excluding the Font Awesome scripts from optimization.
What Should I Do If a Plugin Conflict is Affecting My Icons?
If icon fonts or SVG icons are not showing correctly, disable your plugins one by one to identify the conflict. Once found, contact the plugin developer or try using an alternative plugin.
Where Can I Find the Icon ID in WordPress?
Some themes or plugins display the icon ID when you hover over or click an icon in their library. This ID helps you insert specific icons into your content or custom code. When you need to add custom icons, this is the method.
You can add a dropdown icon using CSS or by inserting an SVG icon or a font icon manually in your menu item label. Some themes and menu plugins offer built-in options for this. Ensure you are using lightweight social icons or regular icons.
How to Remove Font Awesome from Divi?
Regardless of the theme you are using, the method remains the same. So, you can easily follow the methods listed above to remove the Font Awesome from the Divi WordPress theme.
What if Disable Font Awesome – Not working
You should first identify if Font Awesome is integrated through a plugin or custom code, and disable it accordingly. If a theme incorporates Font Awesome, consider using a manual method or a plugin like Perfmatters to remove it. Now, clear the cache and check for it again.
Conclusion
Removing or optimizing Font Awesome in WordPress can significantly reduce page load times and boost site performance.
Whether you use manual methods, plugin solutions, or switch to SVG icons, these steps help streamline your site for both users and search engines.
I do not use Font Awesome or Dash icons on my websites; instead, I use SVG icons, and I would also recommend you replace font icons with SVGs.
Nowadays, popular theme developers have started using SVGs in their themes instead of Font Awesome icons.
You will find a great improvement in performance if you use themes like GeneratePress (I use it on this blog), Astra, and Kadence.
Still have questions? Leave a comment below or check out our WordPress Optimization Guide for more tips.







The code for the functions.php file worked perfectly. Thanks! Very Helpful!
Hello!
Any idea how to remove a bootstrap link to font awesome?
This code is in the Final tiles Gallery Plugin for WordPress.
I commented it out, but it will be overwritten by the next update, I think.
wp_enqueue_script( ‘final-tiles-gallery’ );
wp_enqueue_style( ‘thickbox’ );
wp_register_style( ‘fontawesome_stylesheet’, ‘//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css’ );
wp_enqueue_style( ‘fontawesome_stylesheet’ );
}
Thanks in advance – if someone is still onterested in this thread. 😉
Hi Birgitte,
Just dequeue the fontawesome script permanently.
Add the code given in the post, in functions.php file. Use
$handle–fontawesome_stylesheet.Great article, thanks! Somehow, my problem remains, though… After adding the line to the .php file, nothing has improved and the .css files don’t contain an @import function, but rather the following:
@font-face {
font-family: ‘FontAwesome’;
src: url(‘../fonts/fontawesome-webfont.eot?v=4.7.0’);
src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0′) format(’embedded-opentype’), url(‘../fonts/fontawesome-webfont.woff2?v=4.7.0’) format(‘woff2’), url(‘../fonts/fontawesome-webfont.woff?v=4.7.0’) format(‘woff’), url(‘../fonts/fontawesome-webfont.ttf?v=4.7.0’) format(‘truetype’), url(‘../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
I’m using a theme called “Satisfy” and it has a fontawesome-webfont.svg (?) file which appears to be the biggest problem with over 2600 lines of code. I’m really not sure what to do here!
Any help would be highly appreciated, if someone has an idea about this kind of problem. 🙂 Thanks in advance,
Have a nice day,
James
Well, this is the code you are looking for. But beware, it will completely remove the FontAwesome file, which may break your site’s functionality. Keep a backup before you delete anything.
The CSS one worked. Thanks!
I wonder how a file that’s only 70kb in size takes over 1 second to load. GTmetrix helped to identify the exact path of the file in my WordPress. What I did was follow the path and I found several Fontawesome files inside the CSS file.
Mine appeared this way alongside several others
=> url(‘fonts/fontawesome-webfont.woff2?v=4.7.0’) format(‘woff2’)
With others this is how it appears as shown below
url(‘fonts/fontawesome-webfont.woff2?v=4.7.0’) format(‘woff2’),url(‘fonts/fontawesome-webfont.woff?v=4.7.0’) format(‘woff’),url(‘fonts/fontawesome-webfont.ttf?v=4.7.0’) format(‘truetype’),url(‘fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular’)
So, I only deleted the one that was lagging the website as indicated on GTmetrix and oooh boy ooh boy, it cut the website load time by nearly 2 seconds.
works fine with perfmatters, tnx