Google PageSpeed Tool often shows Leverage Browser Caching Google Analytics warning in the test result. In this article, I will share how you can overcome this warning. And should you really need to worry about Leverage Browser Caching warning for Google Analytics.

☲ Table of Contents
Google PageSpeed Insights Tool – How it works
First of all, we need to know few facts about Google PageSpeed Insights Tool.
According to Google
PageSpeed Insights measures the performance of a page for mobile and desktop devices.
Google PageSpeed Insights score a webpage from 0 to 100 based on common performance best practices. Which are recommended by Google. It also provides suggestions to improve webpage performance for better user experience.
As the performance measuring benchmarks i.e. common performance best practices are recommended by Google. Therefore, only if your webpage is following most of the recommended practices, PageSpeed Insights score of your page will fall in Good category.
As better user experience and page speed is taken into account as a positive signal by search engines. Therefore it is fair to say that webpages falling in Good category (with high PageSpeed Insights score) are likely to be displayed higher in SERPs.
This is the only reason everybody is trying to achieve 100 out of 100 PageSpeed Insights score.
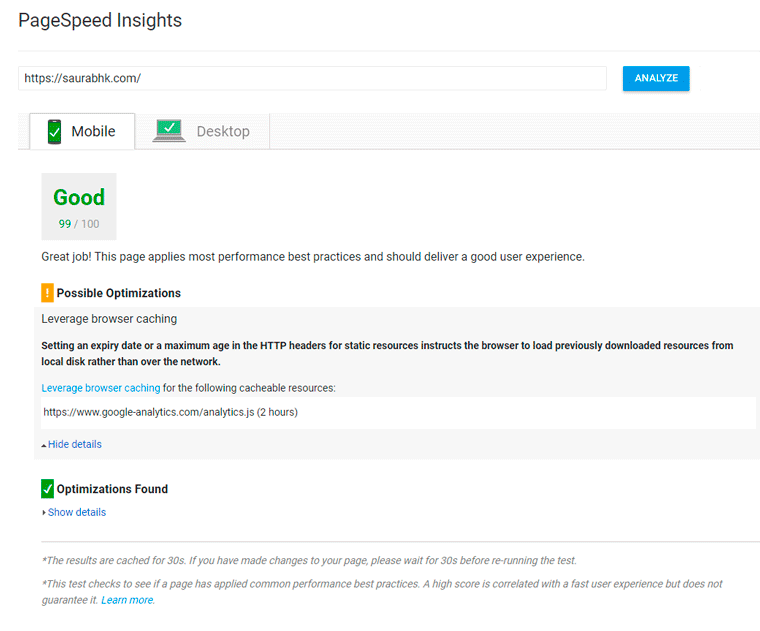
I have tested my personal website on PageSpeed Insights Tool. I scored 99 out 100. And the single warning it displays is Leverage Browser Caching for Google Analytics JavaScript file. (as shown in the image below)

Leverage Browser Caching Warning for Google Analytics – Why?
Leverage Browser Caching usually refers to allow web browser to store static resources of your webpage for a defined period and use these locally stored resources next time you visit the same webpage.
JavaScript file of Google Analytics i.e. analytics.js is a static resource. And it can be cached for any specified time. But Google did not allow to do that. Because they change the JS file code every now and while to ensure proper tracking.
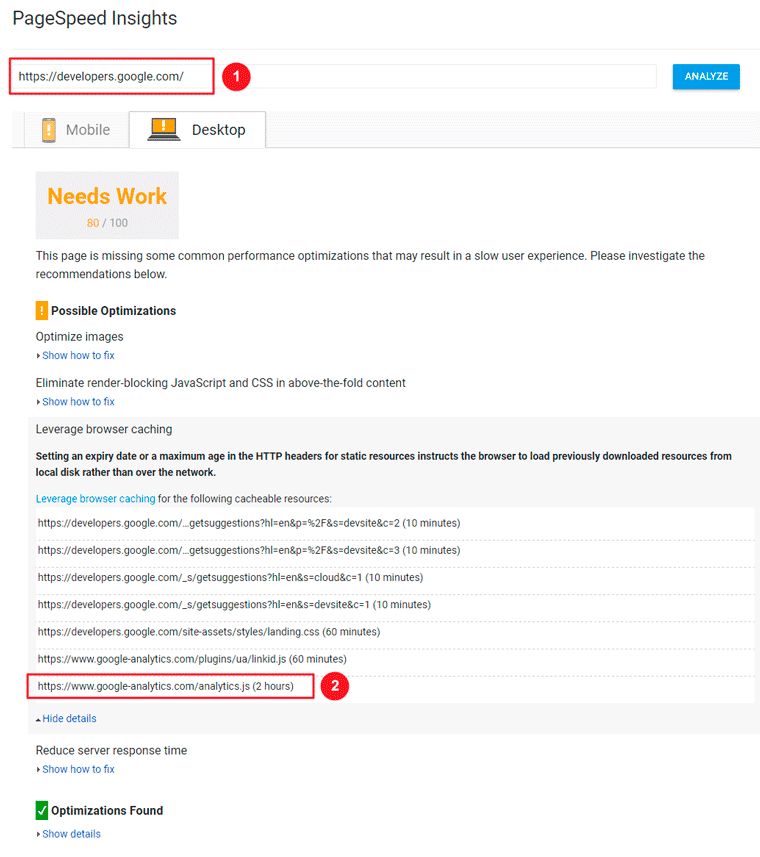
I personally don’t recommend anyone to struggle for 100 Google PageSpeed Insight Score. If you manage to get score above 80, it will serve the purpose. And a decent score can be achieved easily by following other recommendations. Like Enabling Compression, Minifying Javascript and CSS etc. Even Google itself don’t follow all the guidelines on most of their websites. For example, see Google Developers. See the given below images for details.

However, if you still want to remove Leverage Browser Caching warning for Google Analytics. Follow the given below steps.
How to Leverage Browser Caching Google Analytics – Without Plugin
If you want to ensure that web browser should cache Google Analytics JS file. You need to host analytics.js file locally on your server. And load this file on your webpage from your server.
- Open https://www.google-analytics.com/analytics.js file in a new tab, copy all the code.
- Now create a folder in your web directory, rename it to google-analytics.
- Create a text file in the same folder and paste all the code you copied above.
- Rename the file ga-local.js
- Now change the URL to call your locally hosted Analytics Script file in your Google Analytics Code. It will look something like this i.e. https://domain.xyz/google-analytics/ga.js
- Finally, place your NEW google analytics code into the footer of your webpage.
You are good to go. Now check your website of Google PageSpeed Insights. It will not show the warning for Leverage Browser Caching Google Analytics. And the only problem with this solution is, to regularly update the Analytics Script manually.
Note – You may probably notice some inappropriate data in Google Analytics web portal. This will happen because you might be using the old analytics.js file. And you have to manually update the Analytics Script again.
I don’t recommend this method to anybody. Unless somebody is dying to achieve 100 PageSpeed Score without using a plugin.
How to Leverage Browser Caching Google Analytics – With Plugin
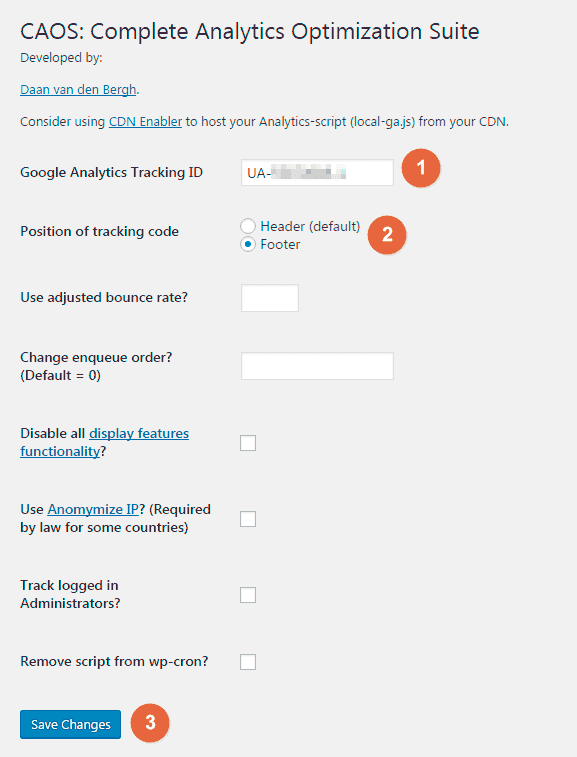
You need to install a WordPress Plugin called Complete Analytics Optimization Suite (CAOS) WP plugin by Daan van den Bergh. You can download it from WordPress Plugin repository. And follow the given below steps and as shown in the images below …

- First of all, Install and activate Complete Analytics Optimization Suite (CAOS).
- Navigate to the plugin settings page: Settings > Optimize Analytics
- Enter your Google Analytics Tracking ID
- Select the position of tracking code
- Finally, Click on the Save Changes and you are done.

This plugin creates a local analytics.js (Analytics Script) file on your server. And uses the same file with Google Analytics code. Also, it automatically updates analytics.js file from Google servers after a certain period of time via wp_cron() function.
If you desperately want to overcome Leverage Browser Caching Google Analytics warning. You can use this plugin.
Hope you find this article helpful. Do let me know your queries in the comment section below. I will be happy to help.
Must read articles, perhaps you like…
How to Install Google Analytics in WordPress
3 Google Services must Setup after installing WordPress








Really Helpful Thanks
You sir, are brilliant, thank you for the tutorials that you put so much hard work into them!
one of the best way to optimize google analytics cache
thanks
Thanks useful information I am looking for this information from last 3 months. This helped me lot
Thanks for Awesome Guide…It Improved my google page speed to 98%
helped me a lot. thanks for sharing.
Thanks guys, it help for me
Thank you Saurabh! It helps a lot!
Cheers, Christoph
Thanks for sharing the valuable information.
Thank you very much…
Thanks, Really Useful Post. I choose Complete Analytics Optimization Suite to Load My Google Analytics Locally. Keep Up Your Good Work.
Great to know, you find it useful. Thank you for stopping by!
this is legal ? Change google analitics js file ?
absolutely. 🙂
thanks for admin for this post
Hi Saurabh, your tutorial is very clear, thanks for that. I have a little question though. Can I still follow it if I use Google Analytics through Google Tag Manager?
Thanks!
Bruna
Hi Bruna,
Yes, you can follow this guide with the use of Google Analytics through Google Tag Manager.
is it legal way ? put GA local on my web server ?
Google recommends using the GA code without any alteration. And to my knowledge, there is no mention of any legalization for the local use. However, your analytics might not display the correct stats in this situation.
Wow the tutorial worked like a glove! Thank you for the tips and information!
Thanks! I was actually looking for the code to add to my .htaccess file to cache analytics and gtag for my site… I can’t find the code anywhere! I know it must exist because I am getting tips/suggestions online that say I need to cache these 2 files and for how long (e.g. 15 minutes and 60 minutes). Something like this (but this is still not right for some reason:
ExpiresActive On
ExpiresDefault A15
or some sort of edit to this line:
Header set Cache-Control “max-age=31536000, public”
Glad, you find it useful!
Thanks for stopping by.