Learn how to Remove Render Blocking JavaScript properly. As you have landed on this page, you must have tested your website on Google PageSpeed Insights, Pingdom Tools or Gtmatrix and looking for a solution to eliminate Render Blocking JavaScript in above-the-fold content. Read on…
In this article, I will discuss what is render blocking JavaScript? Why you should remove render blocking JavaScript? How to eliminate render blocking JavaScript properly? And how to remove render blocking JavaScript in WordPress with or without plugin.

Before digging deep and exploring the solutions to eliminate render-blocking JavaScript in above-the-fold content, you should know the problem first. So let’s start with, what render blocking JavaScript is and why it is important to remove render-blocking JavaScript.
Do you know? How to
- Enable Gzip and DEFLATE Compression in WordPress
- Create and Edit Htaccess file in WordPress Properly
☲ Table of Contents
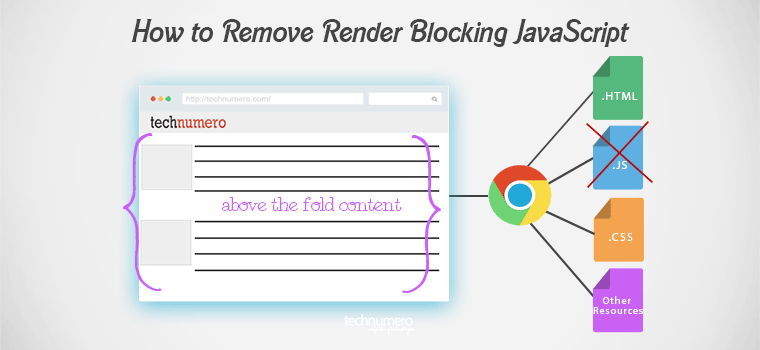
What is Render Blocking JavaScript?
Render blocking JavaScript in above-the-fold content is that external/internal JavaScript which blocks the desired loading of website. Such JavaScript(s) blocks rendering of the webpage speedily.
Why You Should Eliminate Render Blocking JavaScript?
If JavaScript(s) is present in above-the-fold content in a webpage, it will slow down the page loading speed. Because the web browser could not render HTML speedily if a script encounters its path.
Whenever the web browser comes across a script, it has to stop and execute the script first before continue to parse HTML. Hence, critical rendering path is blocked and optimized rendering of the web page does not happen. Therefore the progressive site loading is compromised.
Clearly, Render Blocking JavaScript is one of the major culprits to slow down your page speed and you cannot afford slow loading website these days. Because no one (including search engines) likes a slow loading website. Therefore you must consider fixing this issue of render blocking JavaScript(s) on your website.
Also, Google recommends eliminating Render-Blocking JavaScript as one of the Google PageSpeed guidelines. And Google has already started taking into account site speed as one of the ranking factors in web search ranking. Hence, removing render blocking JavaScript will not only help to improve user experience & pagespeed but overall search ranking and technical SEO also.
Summing up the benefits of eliminating Render-Blocking JavaScript in above-the-fold content:
- Improve pagespeed
- Better user experience
- Search ranking & technical SEO benefits
- Improve Google PageSpeed Insights Score
How to find Render Blocking JavaScript(s)?
Before you start to eliminate render blocking JavaScript, you must know which Render Blocking JavaScript(s) are. There are several ways to do this. You should use Google PageSpeed Insights Tool. PageSpeed Insights tool let you know which JavaScript(s) are blocking the critical render path and loading of the web page.
How to Remove Render Blocking JavaScript?
Google recommends following three solutions to remove render-blocking JavaScript:
- Async loading of JavaScript
- Defer parsing of JavaScript
- Inline JavaScript
Async loading of JavaScript: JavaScript can be loaded Asynchronously by adding async attribute in the JavaScripts. For example:
<script async scr ="abc.js" >
Defer parsing of JavaScript: Defer means hold back for the later time. When we say Defer Parsing of JavaScript, it refers to hold the JavaScript back while other critical webpage resources (HTML, CSS etc.) have completed loading and JavaScript loads only afterward the initial render of the web page is loaded. I have written a detailed guide to Defer Parsing of JavaScript Properly you can check that out.
Inline JavaScript: To inline JavaScript, you should call the whole JavaScript instead of calling it by name. This method is useful for small JavaScript(s).
For example:
<html> <head> <script type="text/javascript" src="abc.js"></script > </head> <body> <div> Hello, world! </div > </body> </html>
You should place the content of JavaScript after /* contents of abc JavaScript file */ comment to inline JavaScript.
<html> <head> </head> <body> <div> Hello, world! </div > <script type="text/javascript"> /* contents of abc JavaScript file */ </script > </body> </html>
Do you know?
Why you should always use minified version of JavaScript on your website, Read this How-to Guide to minify JavaScript with and without a plugin.
How to Remove Render Blocking JavaScript in WordPress with or without plugin?
You can use following methods to remove render blocking JavaScript in WordPress:
- Using WordPress plugin(s) – plugin method
- Defer parsing of JavaScript manually – without plugin method
Remove Render Blocking JavaScript in WordPress using Plugin(s)
Though there are several WordPress plugins available for removing render blocking JavaScript in above-the-fold content, following three plugins stand out from the crowd:
- Autoptimize
- Speed Booster Pack
- W3 Total Cache
Check out following paragraphs explaining the setup of these plugins to remove render-blocking JavaScript in WordPress.
Facing trouble installing WordPress plugins? Check out our detailed Guide to Learn 3 Different Methods to install WordPress plugins.
#1 Autoptimize
You can use Autoptimize plugin to remove render blocking JavaScript in WordPress. [Download link]
- Go to WP Dashboard > Plugins > Add New.
- Search Autoptimize in WordPress plugin repository.
- Install and activate Autoptimize
- Navigate to Dashboard > Settings > Autoptimize. You will see a screen like below.
- Check (select) the options as shown in the screenshot below.
- Click Save changes and Empty Cache and you are done.
You can also exclude any specific JavaScript from Autoptimize.

#2 Speed Booster Pack
This is another good plugin that you can use to remove render blocking JavaScript in WordPress. [Download link]
- Go to WordPress Dashboard > Plugins > Add New.
- Search Speed Booster Packin WordPress plugin repository.
- Install and activate Speed Booster Pack
- Go to Dashboard > Settings > Speed Booster Pack. You will be taken to screen like below.
- Select (check) the options as shown in the image below.
- Click Save Changes. And you are good to go.
Move Scripts to footer
I always recommend loading of JavaScript in footer instead of head element wherever possible. The advantage of moving scripts to footer is that the scripts will be load after the rest of page resources. Hence the scripts will not block the rendering of the web page. As a result, your website will load faster.
Loading JavaScript (JS) from Google libraries
The advantage of loading JavaScript (JS) from Google libraries is that there is high chance that the visitor of your website already had a cached copy of JavaScript (in his browser cache data) which you are using on your website. Thus the browser will not download it from your website and will render the locally cached copy of JavaScript. Consequently, it will help to make your site load faster.

#3 W3 Total Cache
Yes, you can also use W3 Total Cache plugin to remove render blocking JavaScript in WordPress. W3 Total Cache one of the most popular cache plugins. [Download link]
There are fair chances that you already installed this plugin. If you haven’t:
- Go to WordPress Dashboard > Plugins > Add New.
- Search W3 Total Cache in WordPress plugin repository.
- Install and activate W3 Total Cache plugin.
- Go to WP Dashboard > Performance (W3 Total Cache Settings) > Minify.
- Scroll down to JS minify settings. You will see settings like shown in the image below.
- Check/select options as shown in the image below. Click Save all settings and you are done.

Remove Render Blocking JavaScript in WordPress without plugin
Defer Parsing JavaScript Manually Using a Simple Code
I have written a guide on Defer Parsing JavaScript. Read this guide to defer parsing of JavaScript to eliminate render blocking JavaScript in above-the-fold content on your website and to improve Google PageSpeed Insights score.
Wrapping it up
Since faster loading websites loved by everyone including search engines like Google, you must consider fixing to render blocking JavaScript for better user experience and technical SEO.
I hope this article helps you removing render blocking JavaScript in above-the-fold content. Which method or plugin do you use to eliminate render blocking JavaScript? Have a question regarding this article, post it via comment section. I will be happy to help.
Cheers!
Are you leveraging followings for site speed?
How to Increase Page Speed Using Htaccess (WordPress)
How to Optimize WordPress Database for better Performance
Remove Query Strings from Static Resources to Increase Site Speed
Leverage Browser Caching in WordPress with or without Plugin







As always great information ,it helped to solved the problem that i have been trying to resolve .Thanks !!
Hey Aman,
Glad that I could help.
Thanks for stopping by.
Hello!
I tried using all of these plugins but I am still have the same “Your page has 36 blocking script resources and 36 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.”
Is there anyway you can help me?
Hey Zoe,
You must be using some obstinate code/plugins on your site. Share some more information, url of your site.
.js has been a big pain in my high-speed butt for months, but I run a lot of it and hesitated to move it by coding it myself. But today I tried your recommended Autoptimize and it does an excellent job. I run WP 4.4.4 with 35 active plugins, and this one works like a charm. Dropped my pageload speed in half and I scored in thr 90%+ range in every category measured. Great recommendation.
I did disable it tonight as it seemed to inhibit my CDN service setup, because my CDN is tied in through W3Total Cache, and both apps try to do similar things. After the CDN pull is complete in the next few hours, I will probably activate Autoptimize again. It is a solid plugin that produces ideal results.
Hey Jerry,
Glad that I could help. Love that awesome feedback.
Thanks for stopping by.
Thanks for the tips. I used Autoptimize for the JavaScript with success. If anyone is interested in using that plugin to inline and defer CSS this guide will get you going in the right direction.
Enjoy 😉
Hey Chris,
Glad, you find this post useful.
Thanks for stopping by.
Hi Shashank!
Your guides are awesome but this doesn’t work for my site.
I’ve used the code solution, putted in the footer.php file just before tag as the guide but the results of Pagespeed are the same as before.
Hey,
I’m suprised that You can’t make it because many of reader already improved their pagespeed score using these techniques.
Maybe your pagespeed score is already is too good. Looking forward to listen more from you.
Thanks for dropping by.
Hey Shashank,
Nice article you’ve put together here. I’ve also been using Autoptimize for years and agree it is a fantastic tool. My question is have you used any other plugins like Autoptimize? Do you just prefer it over others? I’d love to hear your thoughts.
Cheers,
Drago
Hey Drago,
Though the priority of tools/plugins may get changed over the time as new things come in. But I have already mentioned two other good plugins – W3TC and one other. Hope that answers your question. Thanks for your feedback and stopping by!
Sir any tips for render blocking CSS?
Hey Ashad,
You may Google it. Maybe I will write about in one of the future articles.
Thanks for stopping by!
Truthfully the plugins worked but ain’t loading images and Js. Please help solve.
Hey Enny,
Which plugin you are using? Looking forward to listening more from you.
Thanks for stopping by!