Do you want to enable accelerated mobile pages in WordPress? If you are looking for a simple method, keep reading this article!
If you want to provide the best user experience for your website visitors or WooCommerce store customers, you must have a faster-loading website.
Since most people browse on mobile phones, Google’s AMP feature would be useful in this situation. In fact, 53% of website visits are abandoned if a mobile site takes longer than 3 seconds to load, and mobile traffic is projected to increase by 25%.
Enabling AMP can significantly improve your site’s speed and enhance search engine rankings with minimal hassle.
WordPress doesn’t come with this feature by default. So, you might want to use a third-party plugin to enable AMP on your website.
This comprehensive guide will show you how to setup, configure, and implement accelerated mobile pages in WordPress, helping you understand what accelerated mobile pages are and their meaning for modern websites.
But first, let’s see what AMP is.
☲ Table of Contents
- What Are Accelerated Mobile Pages?
- AMP Pages on Google: Accelerated Mobile Pages Examples and Best Practices
- What Is Google AMP and How Does It Work?
- Why You Should Use AMP in WordPress
- How to Enable Accelerated Mobile Pages in WordPress
- How to Setup Accelerated Mobile Pages in WordPress
- Possible Compatibility Issues You Can Face
- Who Should Use AMP on Their Website?
- Frequently Asked Questions
- What Is the AMP Plugin for WordPress?
- How Does AMP Improve Mobile User Experience?
- Can I Use AMP with All WordPress Themes?
- How Can I Track AMP Traffic in Google Analytics?
- Are There Any Compatibility Issues with AMP on WordPress?
- Can I Customize the Design of AMP Pages on My WordPress Site?
- What Is the “View NON-AMP Version” Link?
- Do I Need a Developer to Set Up AMP on My WordPress Site?
- What are Accelerated Mobile Pages, and how do they work?
- How to convert pages into Accelerated Mobile Pages AMP format?
- What is Accelerated Mobile Pages Monitoring?
- How to Validate the AMP Pages?
- What is AMP Cache?
- What is AMP JavaScript?
- Conclusion
What Are Accelerated Mobile Pages?
Accelerated Mobile Pages (AMP) is an open-source initiative developed under the Google AMP Project.
It was designed to help content creators deliver fast-loading, streamlined web pages specifically optimized for mobile users.
AMP achieves this by using a simplified source code structure, limiting heavy scripts, and emphasizing CSS optimization to reduce load times significantly.
AMP content is essentially a stripped-down version of a regular web page, built using AMP components.
These components are optimized to deliver a better mobile experience, ensuring pages load almost instantly. This improves median load time and enhances user satisfaction, especially for users accessing content via organic search.
Unlike traditional Responsive web design, which adapts layout and size based on the device, AMP versions prioritize speed and readability. As a result, websites that implement AMP often see better performance in search engine rankings, especially on mobile.
This speed optimization is crucial since the average mobile page load time is 4.5 seconds, while anything under 3 seconds puts you in the top 20% of sites.
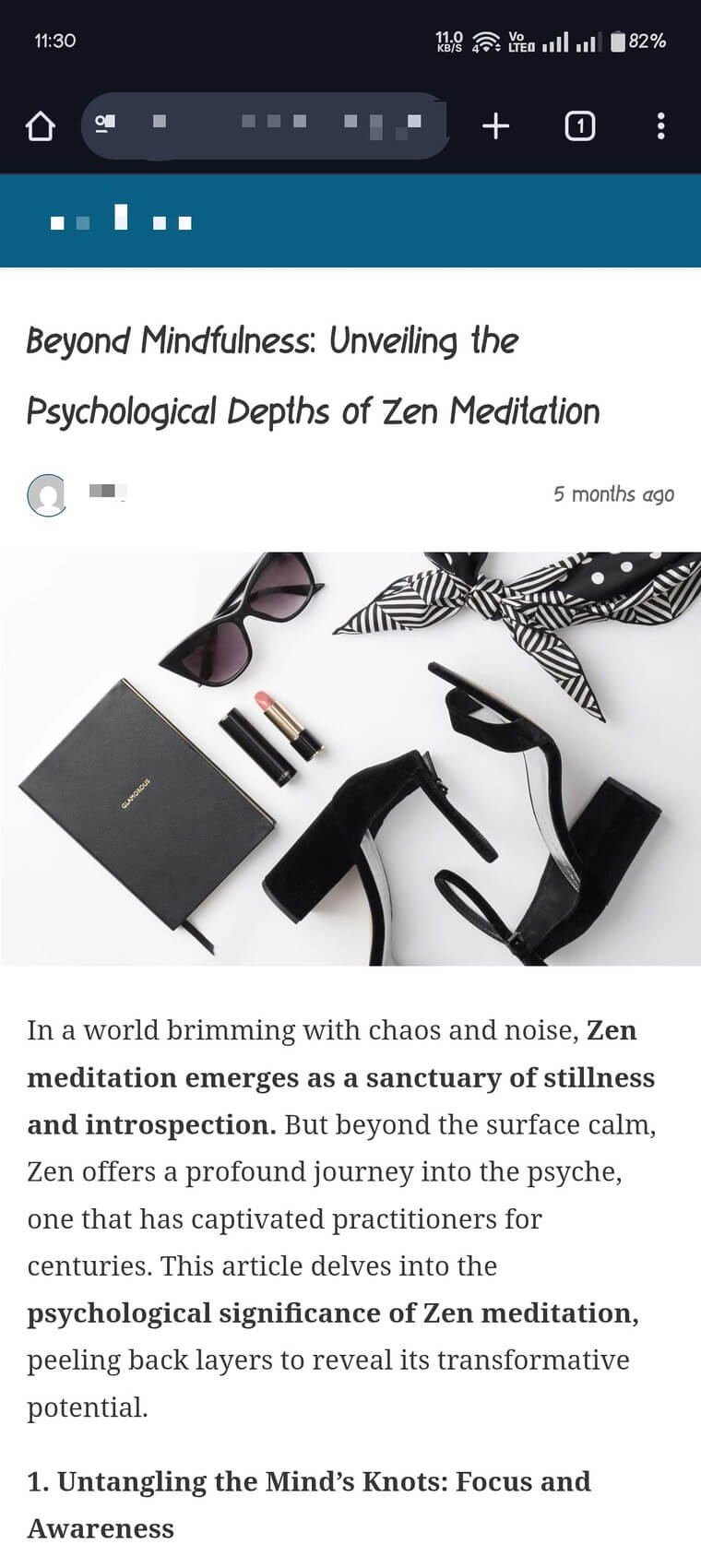
AMP Pages on Google: Accelerated Mobile Pages Examples and Best Practices
AMP pages on Google appear as simplified and rapid-loading versions of regular pages with a lightning bolt icon.
Let’s take a look at the images below to understand how AMP pages appear in Google Search Results.




What Is Google AMP and How Does It Work?
AMP is an ecosystem that creates and delivers mobile-optimized web pages called AMP Pages in general. There are 3 key components of the AMP pages:
- AMP HTML: A markup language like HTML but with custom AMP properties and some limitations for optimum performance. In other words, it is a subset of HTML. That is why the one who knows HTML can easily adapt AMP HTML.
- AMP JavaScript: AMP JS library is an environment for AMP pages. It helps fast rendering of AMP HTML pages. AMP JS library follows best performance practices like loading all JavaScripts asynchronously, sandboxing iframes, and pre-calculation of layout for all elements of the page before page resources are loaded.
- AMP Cache: AMP Cache is a proxy-based Content Delivery Network that caches AMP pages, optimizes them, and delivers them when it is required.
If you are interested to learn more about how AMP works, you can follow this official link.
Why You Should Use AMP in WordPress
- Faster Loading Time: AMP significantly reduces loading time for mobile users, resulting in a smoother browsing experience. AMP pages load 85% faster than non-AMP pages, delivering the speed your mobile users expect.
- Improved User Satisfaction: The chance of bounce increases by 32% when page load time goes from 1 to 3 seconds. So, the quick content delivery due to AMP boosts user satisfaction, keeping visitors engaged and reducing bounce rates.
- Optimized for Google PageSpeed: AMP helps improve your Google PageSpeed Optimization scores, which can positively impact search visibility. AMP significantly improves Core Web Vitals metrics including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- Supports Various Content Types: AMP can handle various content types, including blog posts, product pages, and custom post types.
- Mobile Redirection: Automatically serves an AMP-compatible version of your pages to mobile users, improving performance on smaller screens.
- Custom AMP Design Options: You can adjust the mobile version’s appearance with features like a matching color scheme and layout options.
- Integrates with Google Analytics: AMP pages can be configured to support Google Analytics tracking, helping you monitor performance.
- Custom Functionality via Advanced Settings: Many AMP plugins offer advanced settings with custom functionality while staying AMP-compliant.
How to Enable Accelerated Mobile Pages in WordPress

Accelerated Mobile Pages or AMP can be enabled by adding the amp link meta tag in the HTML tag <html> of your webpage. Search engines recognize the amp meta tag and serve such webpages in AMP format.
For example:
<html amp>
<body>
Hello
</body> </html>
It is not an easy task to manually add amp tag to all the pages of your WordPress site. Therefore, it’s a good idea to use readily available WordPress plugins to setup Accelerated Mobile Pages in WordPress.
The two most popular Google AMP plugins you can use are:
1. AMP: The official AMP plugin for WordPress is developed by the AMP Project and backed by Google. It provides an easy, flexible way to serve your content in the AMP format to load your site quickly on mobile devices and meets Google’s performance standards. It supports all core WordPress themes and AMP Stories as well. The plugin offers several modes and advanced settings for both beginners and advanced users.
2. AMP for WP – Accelerated Mobile Pages: The AMP for WP – Accelerated Mobile Pages plugin is a popular solution for adding AMP support to WordPress websites. Known for its rich customization options and compatibility with various themes and plugins, AMP for WP helps you deliver mobile-optimized, lightning-fast pages. With features like built-in page builder, SEO enhancements, ad integration, and extensive design controls, it’s ideal for users looking to fine-tune their AMP experience without writing code.
Each plugin has unique features but serves the same purpose—enabling AMP in WordPress.
How to Setup Accelerated Mobile Pages in WordPress
For this tutorial, we will use the official AMP plugin to activate accelerated mobile pages in WordPress.
# Setting Up Accelerated Mobile Pages in WordPress with the Official AMP Plugin

Here is the step-by-step tutorial for setting up the official plugin:
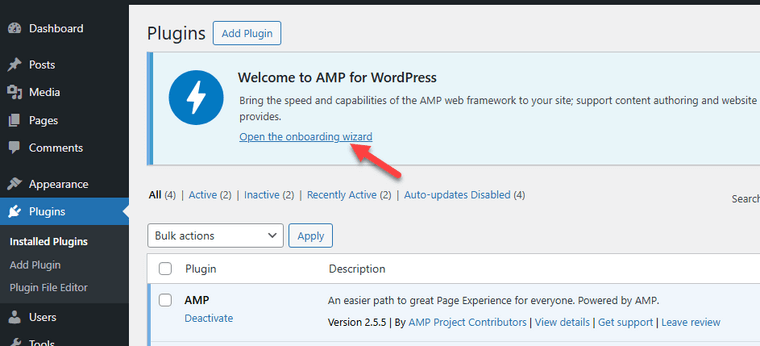
- To get started, install and activate the official AMP plugin from the WordPress repository.
- After activation, launch the configuration wizard, click Next on the welcome screen to begin.
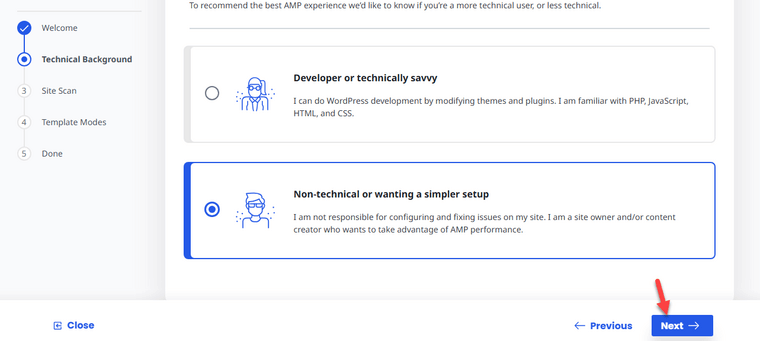
- The wizard will ask if you’re tech-savvy. Choose the option that best fits your experience.
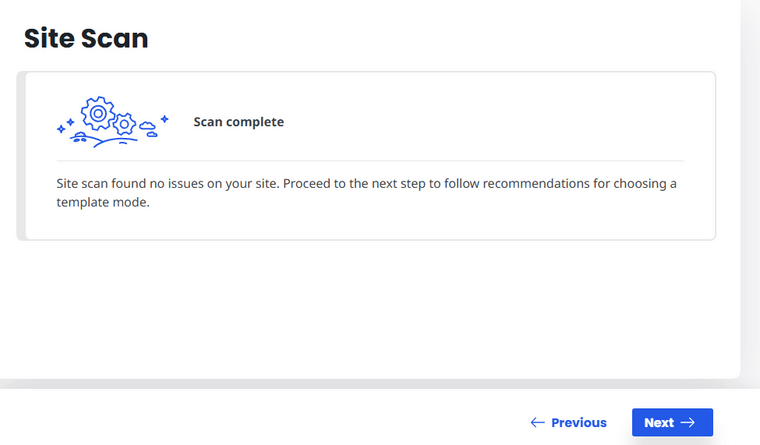
- AMP will automatically run a compatibility scan of your site for potential issues. If there are any issues, the next page will show those. In our case, there are no issues.
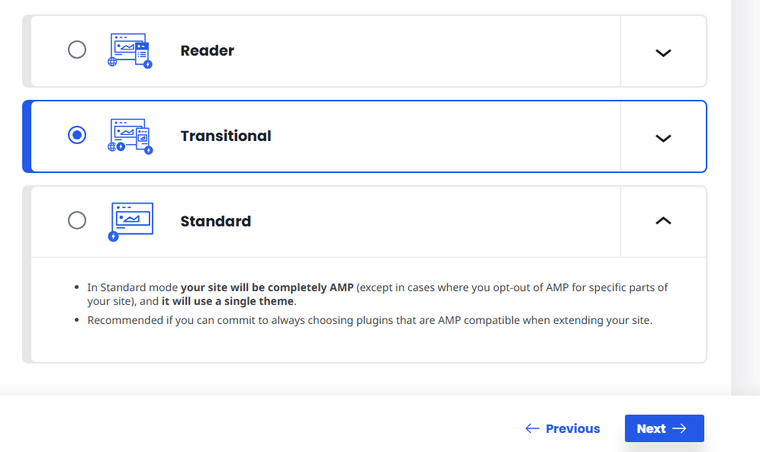
- Choose a Template Mode in the next step:
- Standard Mode: AMP for all templates (recommended for most users)
- Transitional or Reader Modes: For more flexibility or minimal AMP output
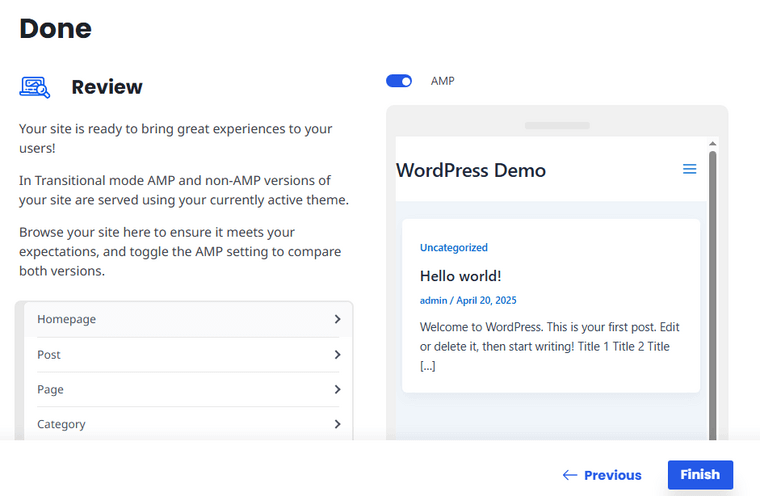
- Review the configuration summary and tweak settings as needed before finalizing.
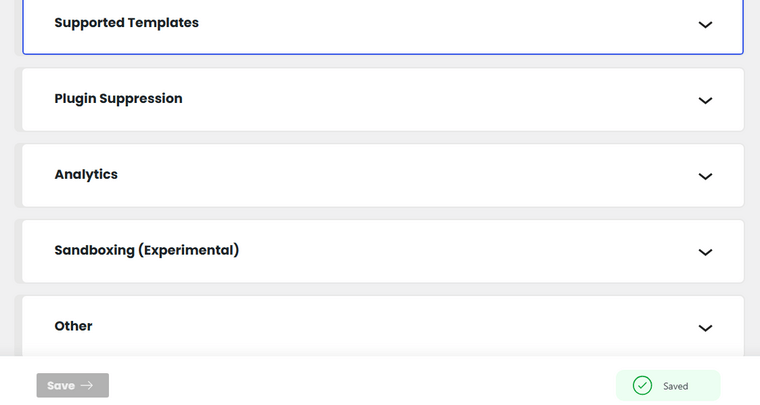
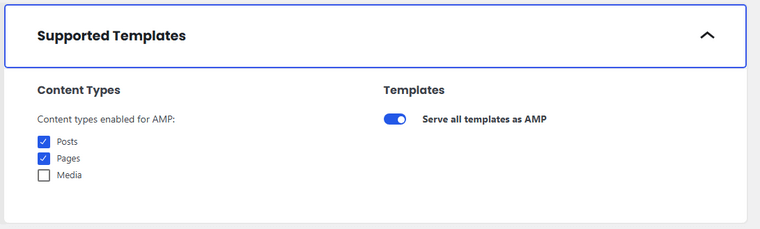
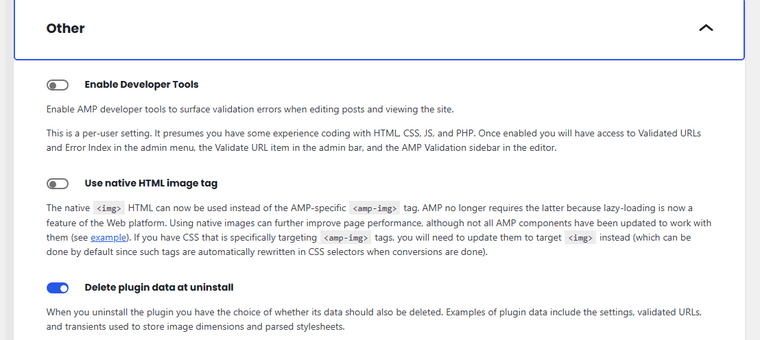
- Scroll down to Advanced Settings for more controls:
- Supported Templates: Choose which templates are AMP-enabled
- Content Types: Select AMP support for posts, pages, and media
- Plugin Suppression: Exclude plugins incompatible with AMP
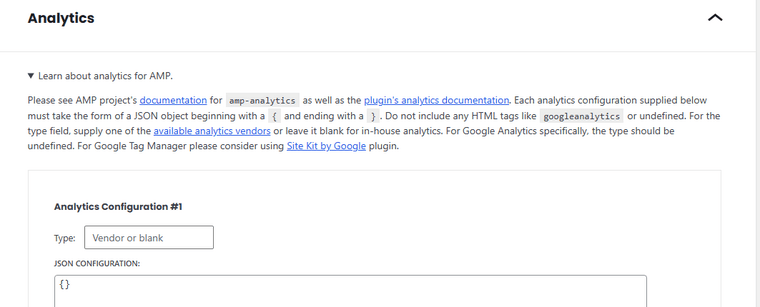
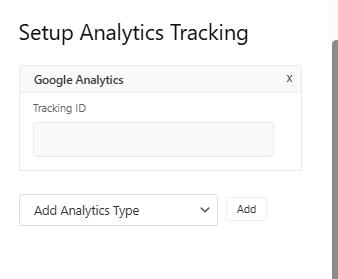
- Analytics Integration: Add Google Analytics, Google Tag, or other tracking scripts
- Sandbox Mode: Test changes safely before publishing
- Developer Tools: Enable debugging features
- Native Image Tag: Use standard HTML image tags for better compatibility
- Uninstall Cleanup: Option to remove all plugin data when deleted
- Click Save to apply your settings.
- Now, open your website on your mobile device or add
/amp/to any post or page URL to view the AMP version of the page. - To exit AMP view, scroll down and look for the “Exit” option at the bottom of the page.













That’s it! Your WordPress site now delivers streamlined, fast-loading AMP pages for mobile visitors, improving both user experience and SEO performance.
# Add accelerated mobile pages in WordPress with AMP for WP Plugin

AMP for WP is a leading WordPress plugin to enable Accelerated Mobile Pages, helping your site load faster on mobile and improving SEO performance. Here is the step-by-step guide on how to set up AMP for WP.
- First, go to Plugins → Add New, search for “AMP for WP,” install, and activate.
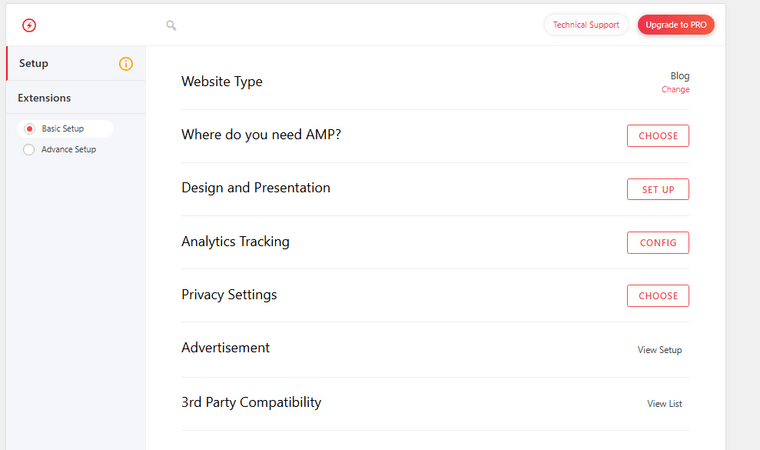
- Click AMP to open plugin settings in your WP Dashboard sidebar.
- Configure Main Options:
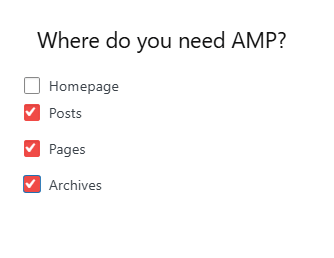
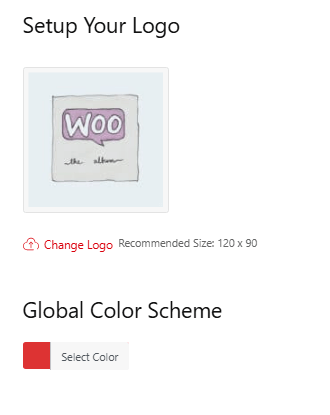
- General: Upload your logo, enable/disable AMP on various pages.
- Design: Choose a scheme or launch the Post Builder.
- Homepage: Customize AMP homepage layout.
- SEO & Analytics: Add meta descriptions, connect Google Analytics, also compatible with the Yoast SEO plugin.
- Ads & Social: Set up ad spots and social share buttons.
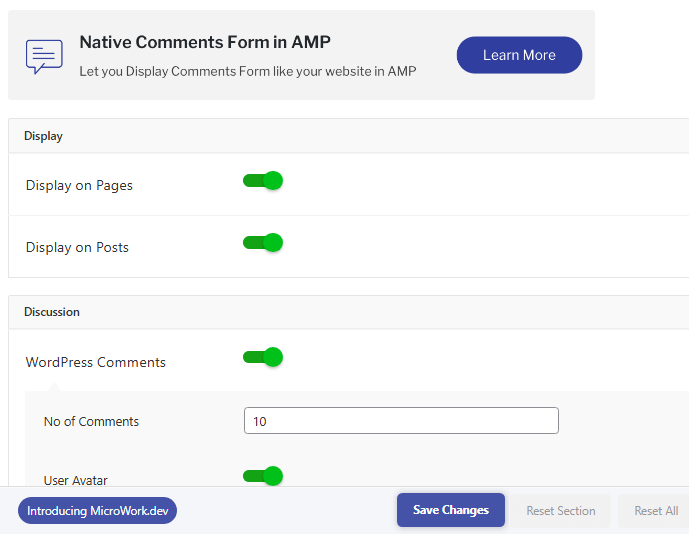
- Comments: Enable native, Disqus, or Facebook comments.
- Adjust settings as needed to match your site’s style and goals and save the changes.
- Now check AMP pages, visit any post or page with
/amp/at the end of the URL to view the AMP version.






Tip: Use the Translation Panel to localize AMP link texts for multilingual sites.
By using AMP for WP, you’ll boost your site speed and mobile friendliness as both are critical for higher Google rankings and a better user experience.
Possible Compatibility Issues You Can Face
Here are some issues you can face on the go:
- Incompatible Themes and plugins: Not all themes are fully compatible with AMP, which can break the layout or functionality. Also, disable the active plugins one by one to troubleshoot any issues.
- Validation Error: AMP pages may fail to pass validation, leading to issues in content display.
- Error on User End: Users might experience errors due to conflicting plugins or unsupported AMP versions.
- PHP Error: Improper PHP configurations or themes may trigger errors, affecting the AMP page’s performance.
- CSS Syntax Error: Incorrect CSS syntax can break the AMP page design or cause display issues.
- Error in Query Monitor: Query Monitor can highlight issues such as PHP errors or database-related problems that affect AMP pages.
- Google AMP Cache: Sometimes, Google’s AMP cache may fail to update, causing delays in displaying recent changes.
- Fatal Error: A fatal error can occur if there are issues in the AMP plugin or conflicting code with other plugins.
- Pop Up Box Compatibility: AMP may not render certain elements like pop-ups or modals, leading to issues with user interaction.
- Lazy Loading: Lazy loading in AMP might conflict with other scripts, causing delayed content visibility.
Who Should Use AMP on Their Website?
Despite evolving mobile technologies, some publishers still see up to 75% of their mobile traffic arriving via AMP in 2025, making it a relevant optimization strategy for many websites.
Integrating the Google AMP would be helpful in these businesses:
- Websites Focusing on SEO – To gain potential advantages in search engine rankings through speed optimization.
- Bloggers & Content Creators – To enhance readability and reduce bounce rates on mobile traffic.
- News Websites & Publishers – To deliver content instantly to mobile users and improve visibility in Google Top Stories.
- Affiliate Marketers – For faster load times on content-heavy pages that drive affiliate clicks.
- eCommerce Stores – To speed up product pages, especially for mobile shoppers, and improve conversions.
- Sites Targeting Mobile-First Audiences – Ideal for regions or niches where mobile usage is dominant.
- Portfolio & Resume Sites – To offer a smoother mobile experience for potential clients or employers.
- Ad-Heavy Sites – To ensure ads load quickly and don’t interfere with the overall mobile experience.
Frequently Asked Questions
Now, we will look at some frequently asked questions regarding accelerated mobile pages.
What Is the AMP Plugin for WordPress?
The AMP plugin enables Accelerated Mobile Pages (AMP) on WordPress, optimizing content for fast mobile load times. It improves mobile user experience and SEO by serving lightweight, cached pages.
How Does AMP Improve Mobile User Experience?
AMP ensures instant page load times on mobile devices, enhancing user experience. It uses simplified design and minimalistic features to load content faster, improving mobile search rankings.
Can I Use AMP with All WordPress Themes?
Not all themes are AMP-compatible. If your theme isn’t optimized for AMP, you may encounter issues. You can either switch to an AMP-friendly theme or use plugins like AMP Toolbox to resolve conflicts.
How Can I Track AMP Traffic in Google Analytics?
You can track AMP traffic by integrating Google Analytics with your AMP plugin. Ensure correct parameters are set to distinguish between AMP and non-AMP traffic.
Are There Any Compatibility Issues with AMP on WordPress?
Some plugins and themes may not be AMP-compatible. To avoid conflicts, test your site’s AMP functionality.
Can I Customize the Design of AMP Pages on My WordPress Site?
Yes, you can customize the design by adjusting the color scheme and layout. However, AMP’s design restrictions may limit some custom features to maintain fast loading speeds.
What Is the “View NON-AMP Version” Link?
A “View NON-AMP version” link allows users to access the full desktop version if they need more functionality than what AMP offers.
Do I Need a Developer to Set Up AMP on My WordPress Site?
Basic AMP setup doesn’t require a developer, but customizations or troubleshooting may need one. For advanced settings or complex issues, a developer’s help might be necessary.
What are Accelerated Mobile Pages, and how do they work?
Accelerated Mobile Pages (AMP) are stripped-down versions of web pages designed for lightning-fast mobile loading. AMP works using three components: AMP HTML (simplified markup), AMP JavaScript (optimized library), and AMP Cache (Google’s CDN). When users click AMP links, Google serves cached versions from its servers for near-instant loading.
How to convert pages into Accelerated Mobile Pages AMP format?
Install the official AMP plugin or AMP for WP plugin from your WordPress dashboard. The plugin automatically converts your content by adding the required AMP markup. After configuration, simply add “/amp/” to any post or page URL to view the AMP version. The plugin handles the technical conversion automatically.
What is Accelerated Mobile Pages Monitoring?
AMP monitoring tracks your AMP pages’ performance using Google Analytics and validation tools. It’s important because AMP pages must pass strict validation to appear in Google’s cache. Monitoring helps identify compatibility issues and ensures you’re getting the expected speed and SEO benefits from your AMP implementation.
How to Validate the AMP Pages?
You can use the AMP validator tool by the AMP Project to validate your AMP pages. Access the tool here at https://validator.ampproject.org/.
What is AMP Cache?
The Google AMP Cache is Google’s content delivery network (CDN) that stores and serves AMP pages to users. When someone clicks an AMP link, Google delivers the cached version from their servers instead of your site, resulting in instant loading. The AMP cache automatically validates and updates your content to ensure users get the latest, error-free pages.
What is AMP JavaScript?
AMP JavaScript is an optimized library that manages AMP page performance. Unlike regular JavaScript that can slow pages down, AMP JS loads resources asynchronously and prevents render-blocking. It provides custom AMP components and implements performance best practices automatically, ensuring fast loading without requiring additional coding.
Conclusion
Accelerated Mobile Pages (AMP) can be an excellent idea for improving your WordPress site’s performance on mobile devices. Enabling AMP ensures faster load times, better loading speed, and smoother content load.
With an AMP-enabled page, mobile users enjoy a streamlined experience compared to a standard non-AMP page.
Not only does AMP enhance the mobile browsing experience, but it also positively impacts your site’s visibility in search engines. As mobile searches continue to rise, prioritizing mobile performance and user experience is essential.
Enabling AMP in WordPress is a smart move toward optimizing your site for mobile devices, improving load speeds, and staying competitive in an increasingly mobile-first world.
Besides AMP, how else would you make your WordPress website mobile-friendly?
Let us know in the comments.








Hi, great post, did you get to work also with ‘pages’ and ‘media attachments’ or ONLY ‘posts’? Thank you.
Hey,
Glad that it was useful for you. As of now AMP works with posts only.
Thanks for stopping by.
I have implemented Google AMP pages to my WordPress website using your explanation. Awesome blog post.
Hey Hifzur,
Glad that I could help.
Thanks for stoppin’ by.
Thanks for your nice post. I got all answer in your AMP post. Thanks again!